小程序onLaunch异步,首页onLoad却先执行的解决办法
本文共 1850 字,大约阅读时间需要 6 分钟。
小程序onLaunch异步,首页onLoad却先执行的解决办法
首先在app.js中的onLaunch中写入一个你要先执行的调用方法。如图:
我这里要在最开始onload之前获取到网络状态:getNetworkInfo()//onLaunch异步,首页onLoad先执行bug的处理 getNetworkInfo:function(cb){ var that = this if(that.globalData.isBtnStatus.NetworkStatus != '0'){ typeof cb == "function" && cb(that.globalData.isBtnStatus.NetworkStatus) }else{ wx.getNetworkType({ success: function(res) { //console.log('onLaunch网络:'+res.networkType); // 返回网络类型, 有效值:wifi/2g/3g/4g/unknown(Android下不常见的网络类型)/none(无网络) var networkType = res.networkType if (networkType != 'none') { that.globalData.isBtnStatus.NetworkStatus = 1; typeof cb == "function" && cb(1); } } }) wx.onNetworkStatusChange(function(res) { if (that.globalData.isBtnStatus.NetworkStatus != res.isConnected && true == res.isConnected) { // WxNotificationCenter.postNotificationName("NetworkPageRefresh", true); } that.globalData.isBtnStatus.NetworkStatus = res.isConnected; typeof cb == "function" && cb( that.globalData.isBtnStatus.NetworkStatus); }) } }, 然后再在项目pages里面的首页index.js中的onload里面取值:

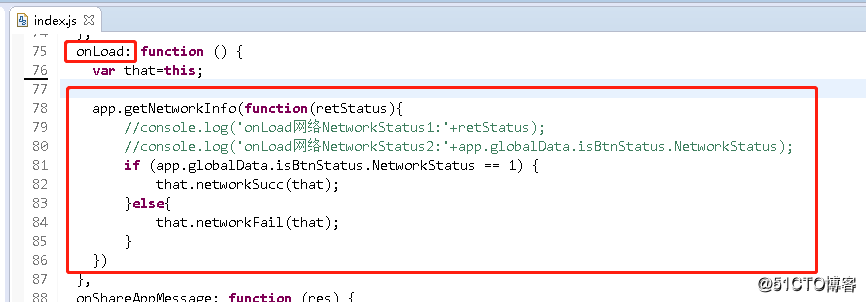
app.getNetworkInfo(function(retStatus){ //console.log('onLoad网络NetworkStatus1:'+retStatus); //console.log('onLoad网络NetworkStatus2:'+app.globalData.isBtnStatus.NetworkStatus); if (app.globalData.isBtnStatus.NetworkStatus == 1) { that.networkSucc(that); }else{ that.networkFail(that); } }) 逻辑是:当进入onload,如果有网络就处理加载项目数据,如果没有网络就给出没网络的友好提示图片页面。
思路来源:
The end
转载于:https://blog.51cto.com/xuqin/2298554
你可能感兴趣的文章
复分析学习1
查看>>
Java虚拟机笔记(四):垃圾收集器
查看>>
计算机运行命令全集
查看>>
WebSocket 实战
查看>>
二次排序
查看>>
CSS:如何清除a标签之间的默认留白间距
查看>>
selenium随笔
查看>>
leetcode599
查看>>
String类中“==”和“equals()”的区别
查看>>
leetcode--883
查看>>
the application could not be verified
查看>>
[转]Centos配置国内yum源
查看>>
redis数据类型和应用场景
查看>>
Spring IOC
查看>>
Fragment的onCreateView和onActivityCreate之间的区别(转)
查看>>
AC日记——统计难题 hdu 1251
查看>>
在仿真器中运行时跳过Windows Azure Startup任务
查看>>
android 获取路径目录方法以及判断目录是否存在,创建目录
查看>>
数列问题[HAOI2004模拟]
查看>>
2012各大IT公司校招笔试题整理
查看>>